














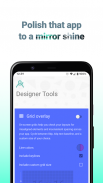
Designer Tools

وصف لـDesigner Tools
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?
Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
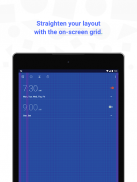
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
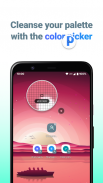
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
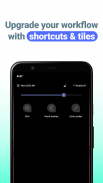
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
المطورين، هل يريد من أي وقت مضى للتحقق من أنك قد نفذت التصاميم واجهة المستخدم إلى المواصفات؟
UX المصممين وتريد أن تحقق ما إذا كان اللون أو التخطيط هو الصحيح؟
الأدوات مصمم ويوفر مجموعة من الميزات للمراجعة والتحقق من صحة مواصفات التطبيق. سواء كان ذلك فحص keylines الخاص بك أو أن الظل الأزرق، فأنت تريد بالتأكيد إضافة هذا التطبيق إلى أدوات بك. حتى لو كنت توفير الخطوط الحمراء، وهذه هي طريقة رائعة للتحقق من كل بكسل.
شبكة تراكب - بسرعة تبديل الشبكات على الشاشة للتحقق من تخطيطات لعناصر التباعد غير متناسقة أو سوء الانحياز. يمكنك حتى تخصيص حجم الشبكة وخط الألوان.
نموذج بالحجم الطبيعي تراكب - عرض صورة نموذج بالحجم الطبيعي خلال التطبيق الخاص بك. وهذا يوفر لك فرصة عالية الدقة لنرى كيف المواصفات تصميم مباريات واجهة المستخدم المتقدمة. اختيار من عمودي أو أفقي تراكب وضبط التعتيم لمقارنة فعالية.
اللون المنتقى - استخدام إصبعك لسحب حول العدسة والهوية رموز عرافة من الألوان على مستوى بكسل.
تفاصيل قطة - إضافة لوحة لجميع الصور الخاصة بك أن يعرض معلومات حول الجهاز، شاشة ونسخة أندرويد. وفرق ضمان الجودة أحب هذا.
هل لديك أفكار لأداة أخرى أننا يمكن أن تشمل؟ اسمحوا لنا أن نعرف عن طريق إرسال بريد إلكتروني إلينا!
شفرة المصدر متاح في جيثب في https://github.com/0xD34D/DesignerTools




























